Weebly Website Builder is a drag and drop website builder offered by BlackSun with our shared hosting plans. It allows you to quickly get your website up and running in an hour or two with no technical experience, and no code that needs to be written. Today I’ll dive into how to build a basic website with Weebly, including the basics like creating new sections and adding images to adding a contact form to allow your customers to reach you. In this example, I’ll be building a website for a Vinyl Records Store.
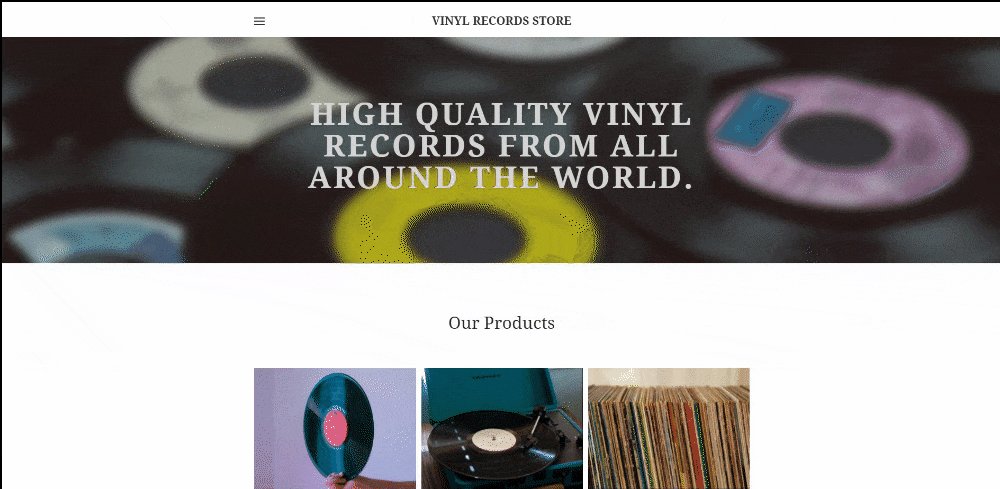
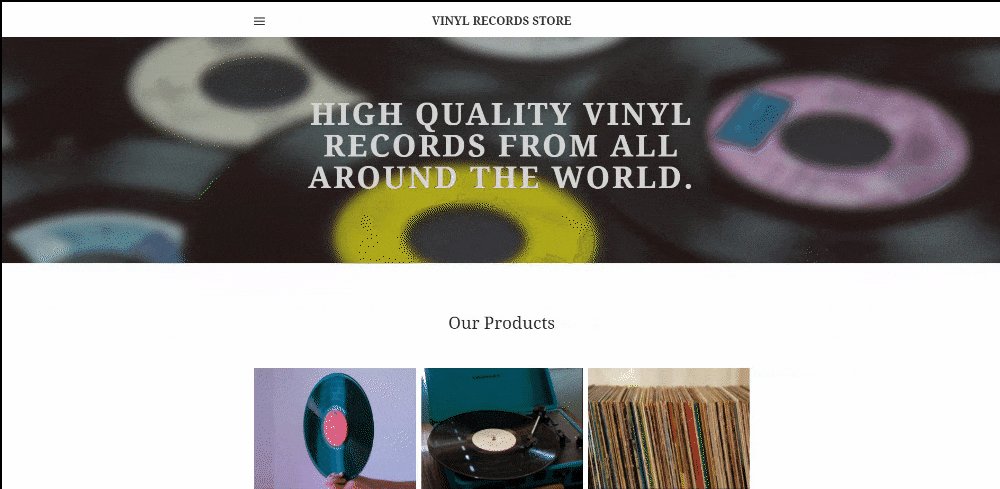
Here is the finished result:

As you can see, this is just a very basic example – with a few sections. You can build websites of any size with Weebly, and even add eCommerce functionality to your website with the starter plan or any plan above it.
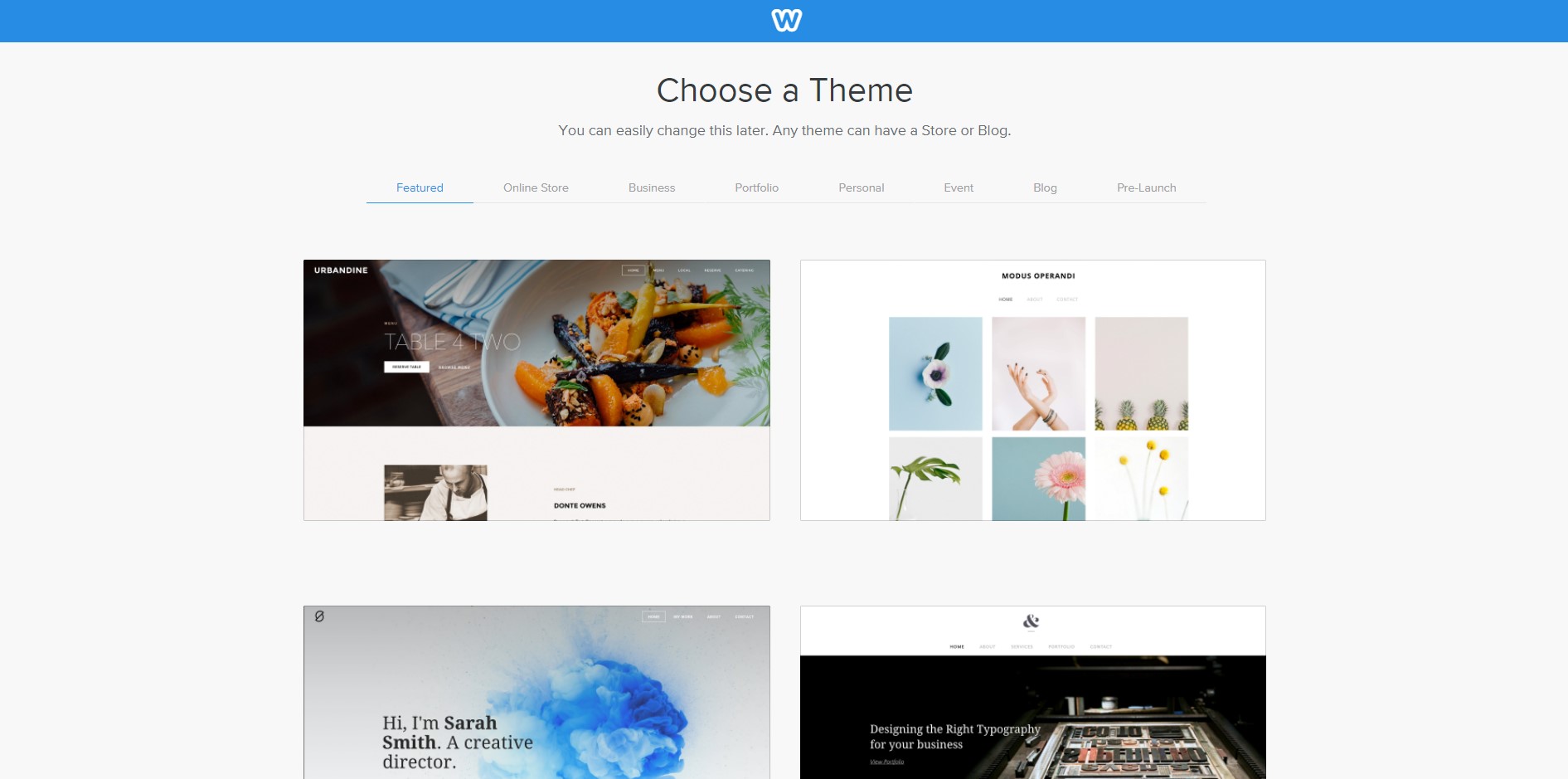
Choosing A Theme
Weebly has a large selection of themes from business to personal that fit all kinds of needs. As mentioned above, they also have eCommerce functionality – so there are Online Store themes tailored specifically to eCommerce. The theme that we have chosen for this example is called Sarah Smith.


Getting Started
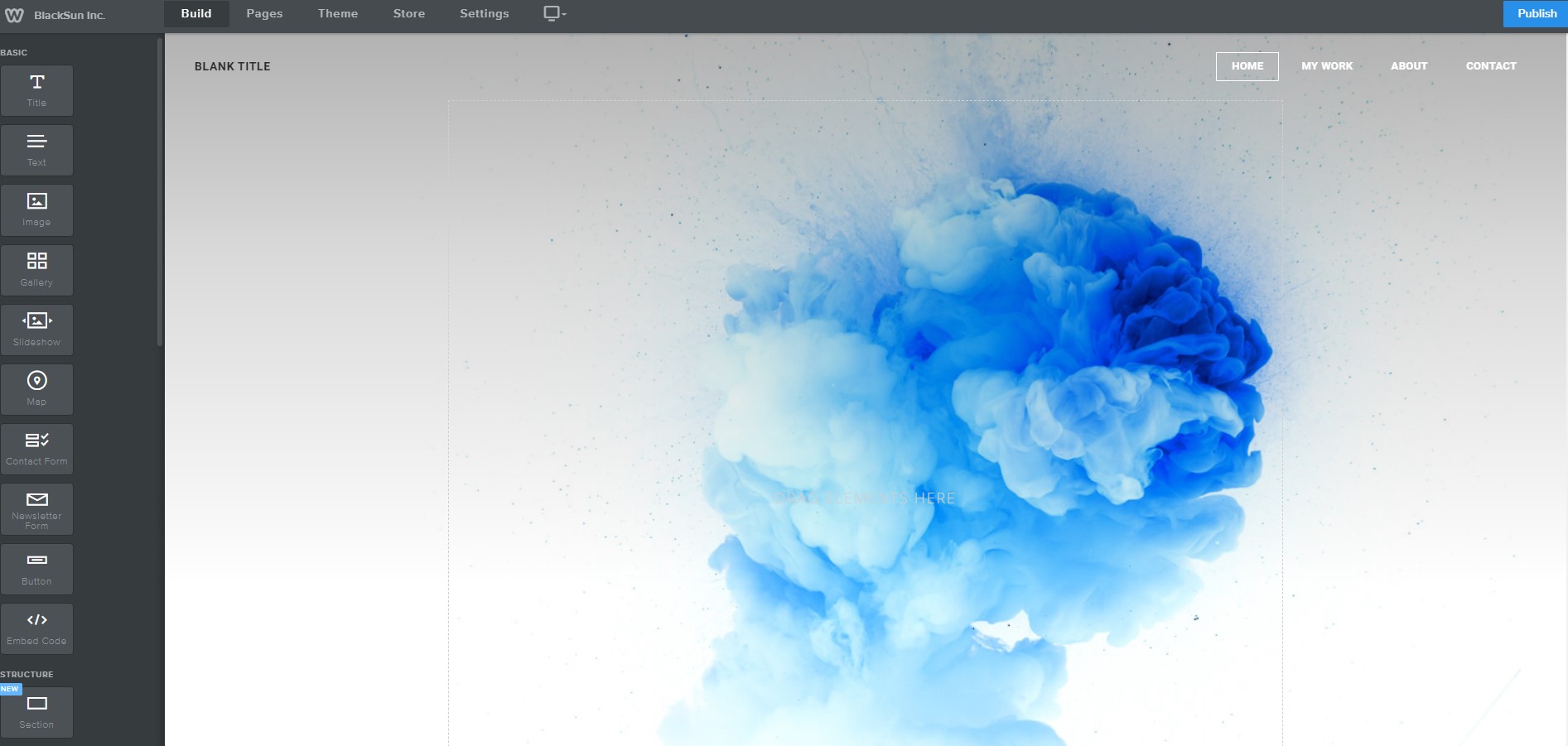
As you can see from the screenshot below, Weebly is a drag and drop builder — meaning the items in the left sidebar can be dragged and dropped into the content area — allowing you to quickly and easily build your website. Some of the options include titles, text, images, galleries, maps, and contact forms. There are currently 27 available items to drag and drop into your website at the time of writing this article.

Changing Your Webpage Title
To change your webpage title in Weebly, all you have to do is click on it and type a new title. Alternatively, you can add your company logo to the theme to give your website more brand presence.
Changing Out The Header Image
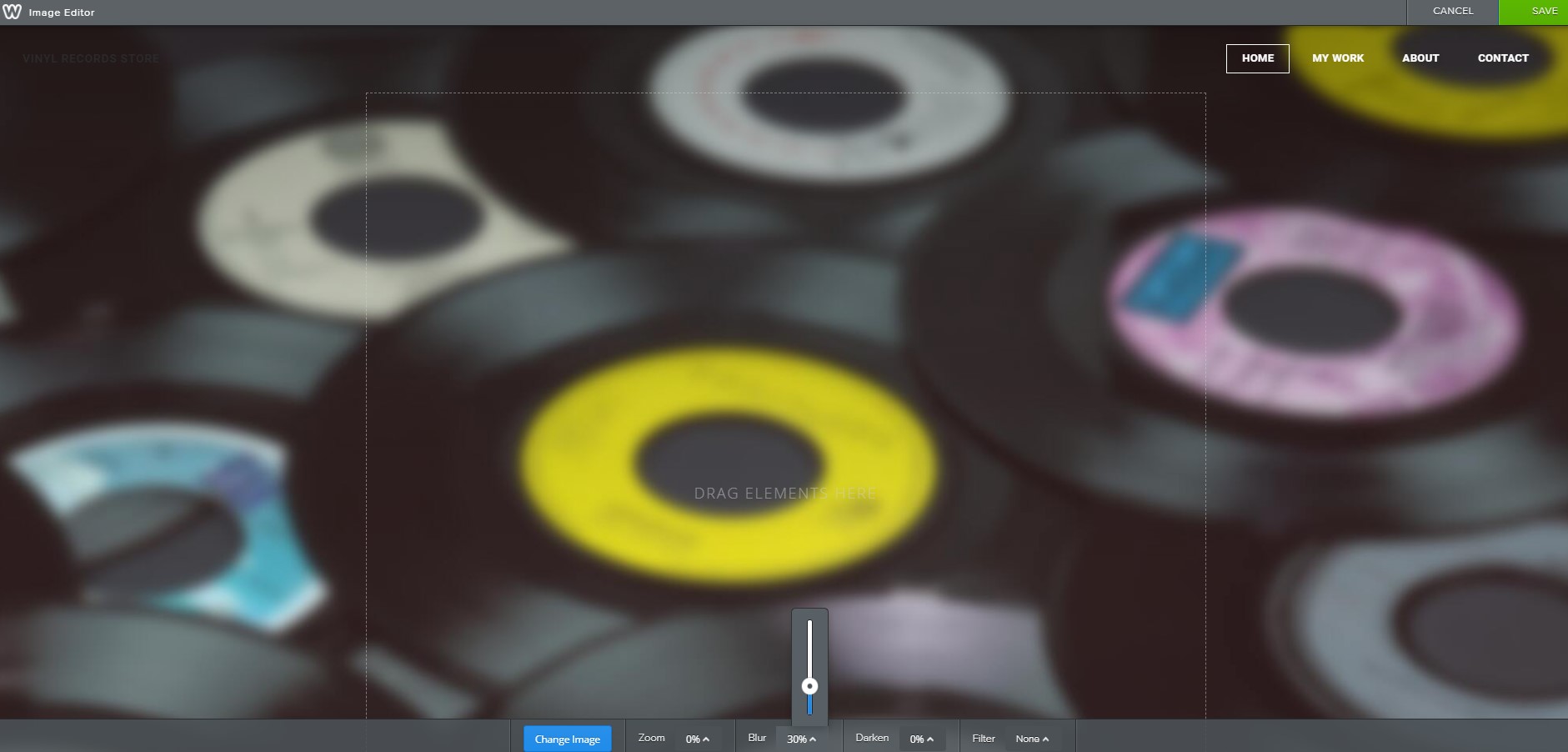
Changing out the header image is as easy as clicking the image and clicking “Change Background”. Once you upload your picture you can edit the blur amount and even darken or filter the image to your liking using Weebly’s built-in photo editor. Since we’re building a website for a vinyl record store, I’ve found an image of vinyl records using Unsplash. Unsplash is a great website for finding free stock images – or alternatively, Weebly does allow you to search through their library of stock images.

Adding A Title To The Header
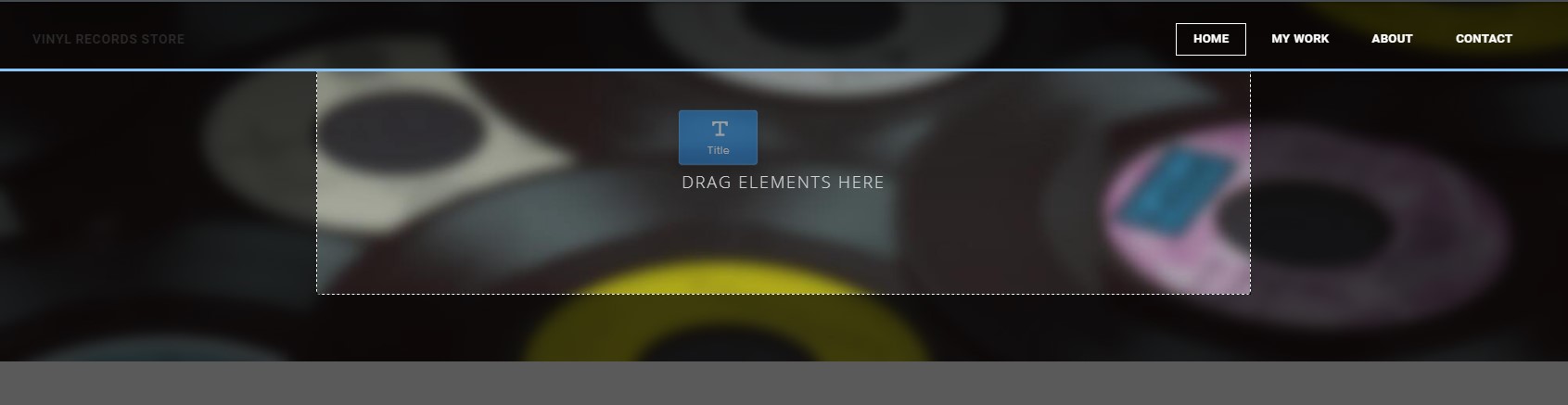
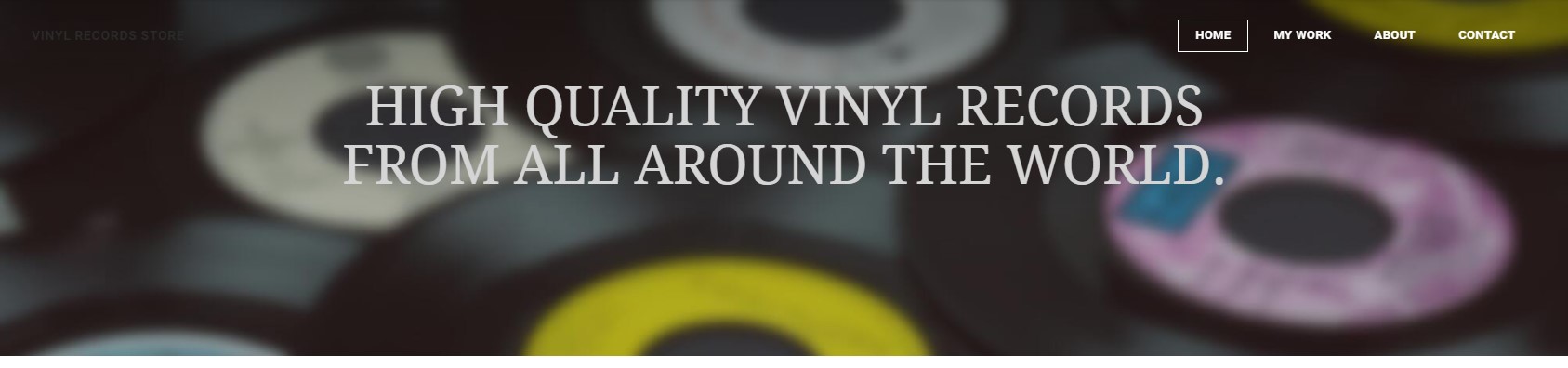
Adding a title to the header is as simple as dragging and dropping the title element, then clicking on the text and typing your title in. The header usually contains a tag line or slogan for your company. Check out the below screenshots where we add some text to the header.


Adding A New Section
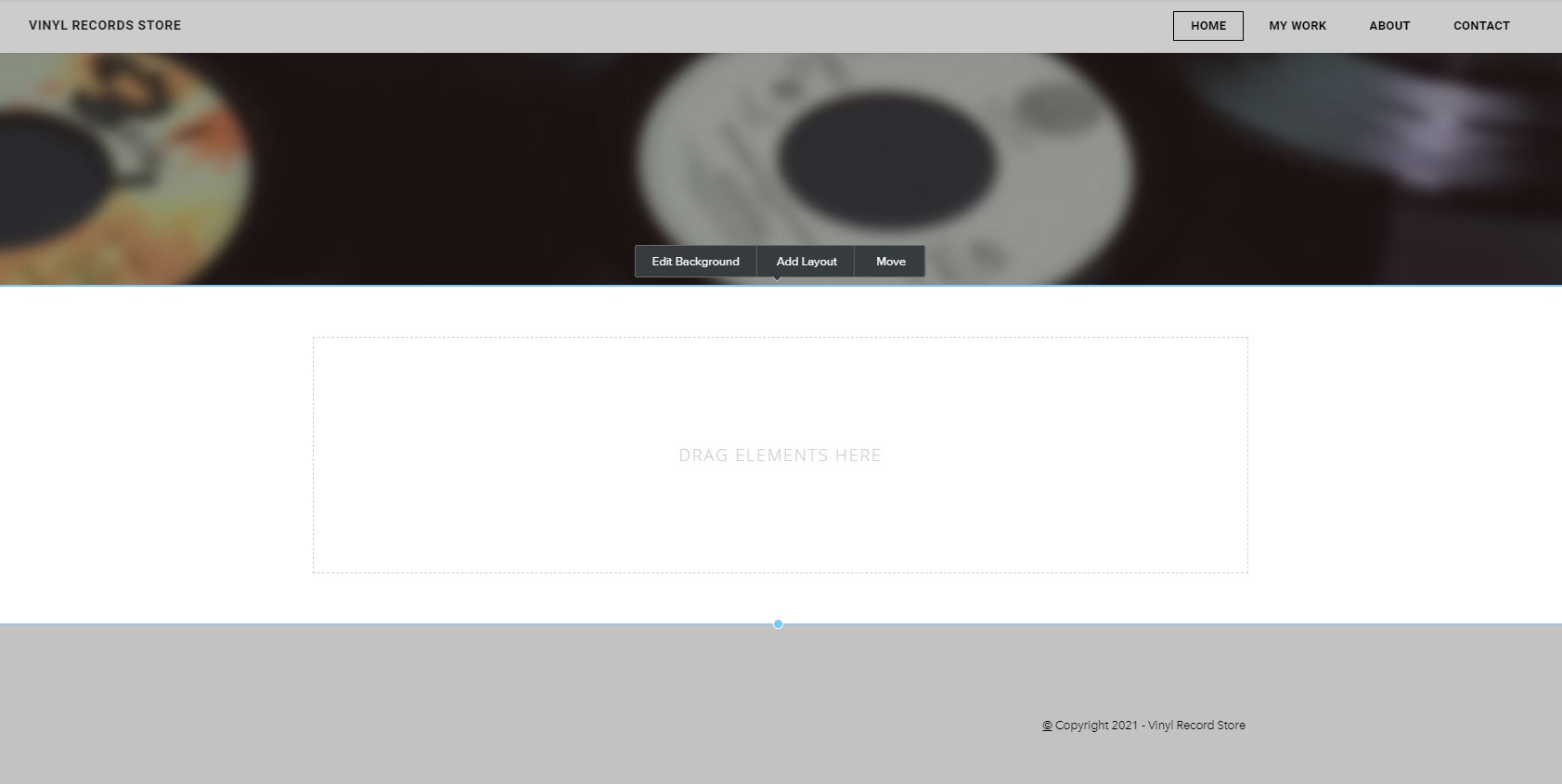
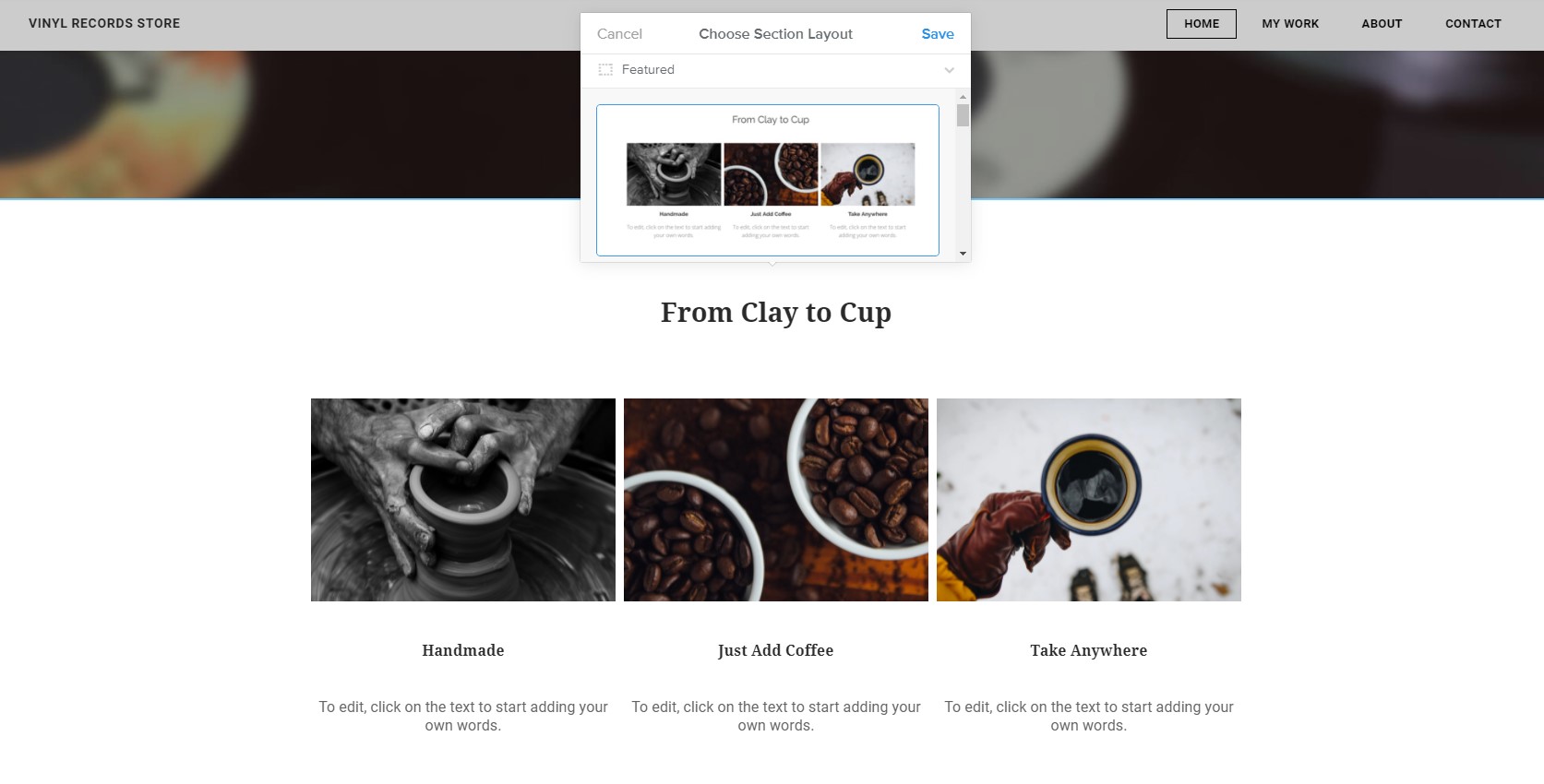
By default, Weebly will have a section added after the header in most themes. Sections have pre-made layouts that you can use to quickly build out your website within the theme you are using. If you click on the section, where it says “Drag Elements Here”, a small action menu should pop up with the option to Add Layout. For this example, I want to feature some of the products that this Vinyl Records Store offers – so I’ll pick a layout from the featured section.


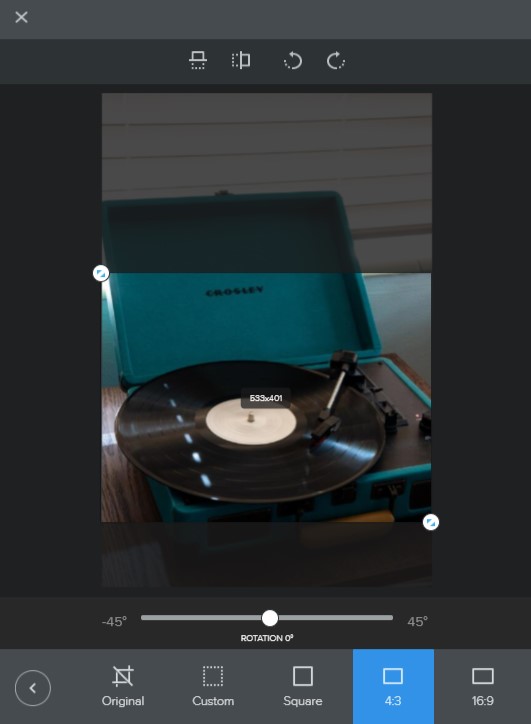
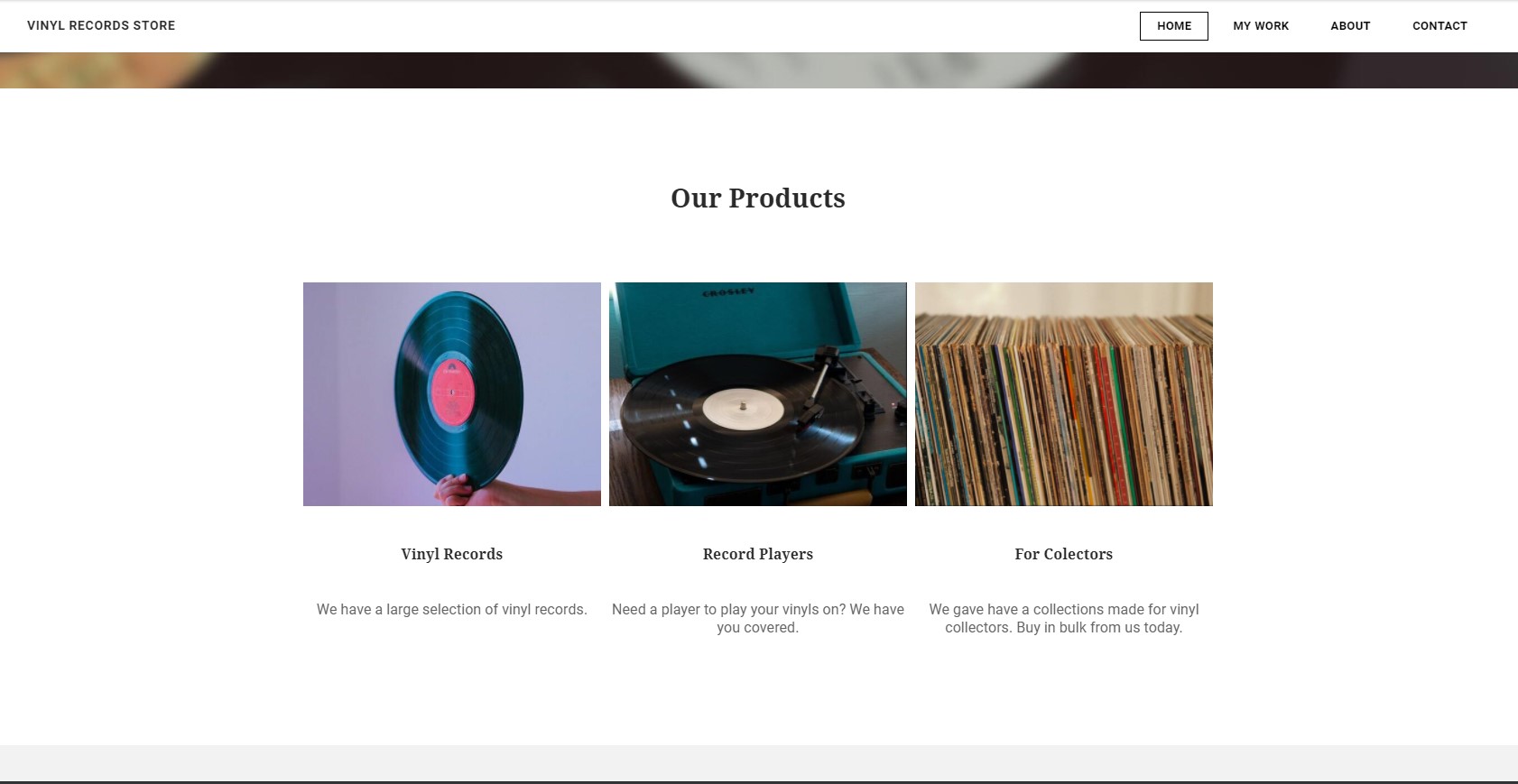
Making changes to a layout is extremely easy! To edit this layout all you need to do is click on the images and replace them with your own, and then edit the text by clicking on it and typing just like you would in a Word Document. You can even crop the image to a specific resolution. To make sure these ones lined up, I use the 4:3 ratio option for cropping as seen in the screenshot below.


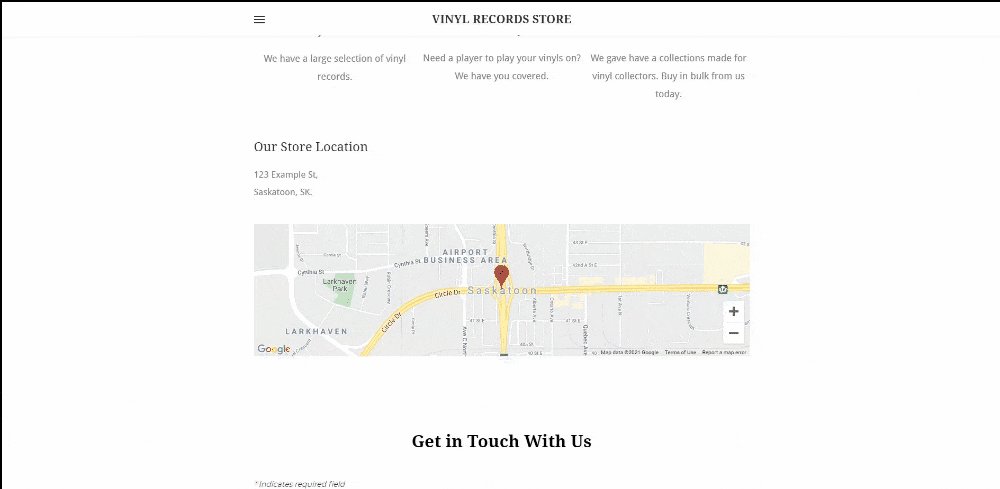
Adding A Map
Google Maps are an extremely common way to show your clients where your physical store is located. It is very simple to add one to your Weebly Webpage.
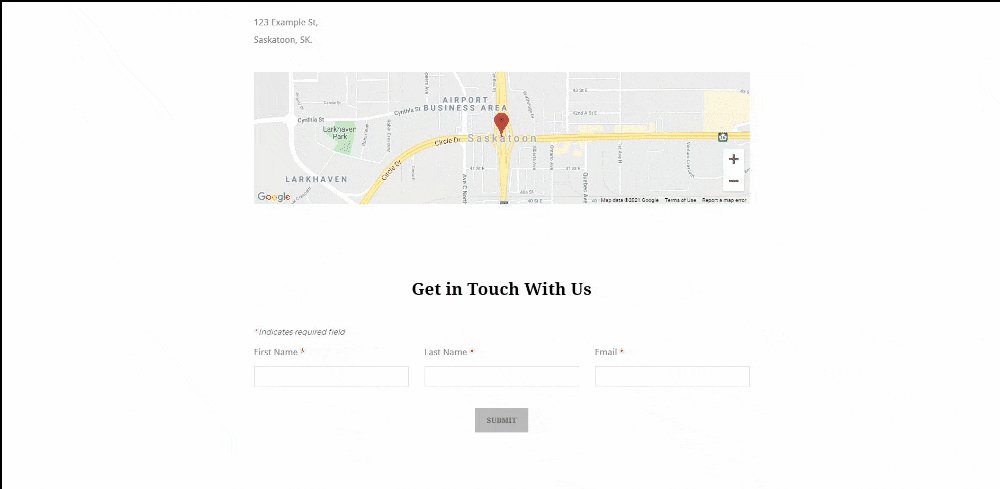
To add a map to your website, drag and drop a section element and then drag and drop the map element into that section. To edit the address, click on the map and type in the physical address of your business.

Adding A Contact Form
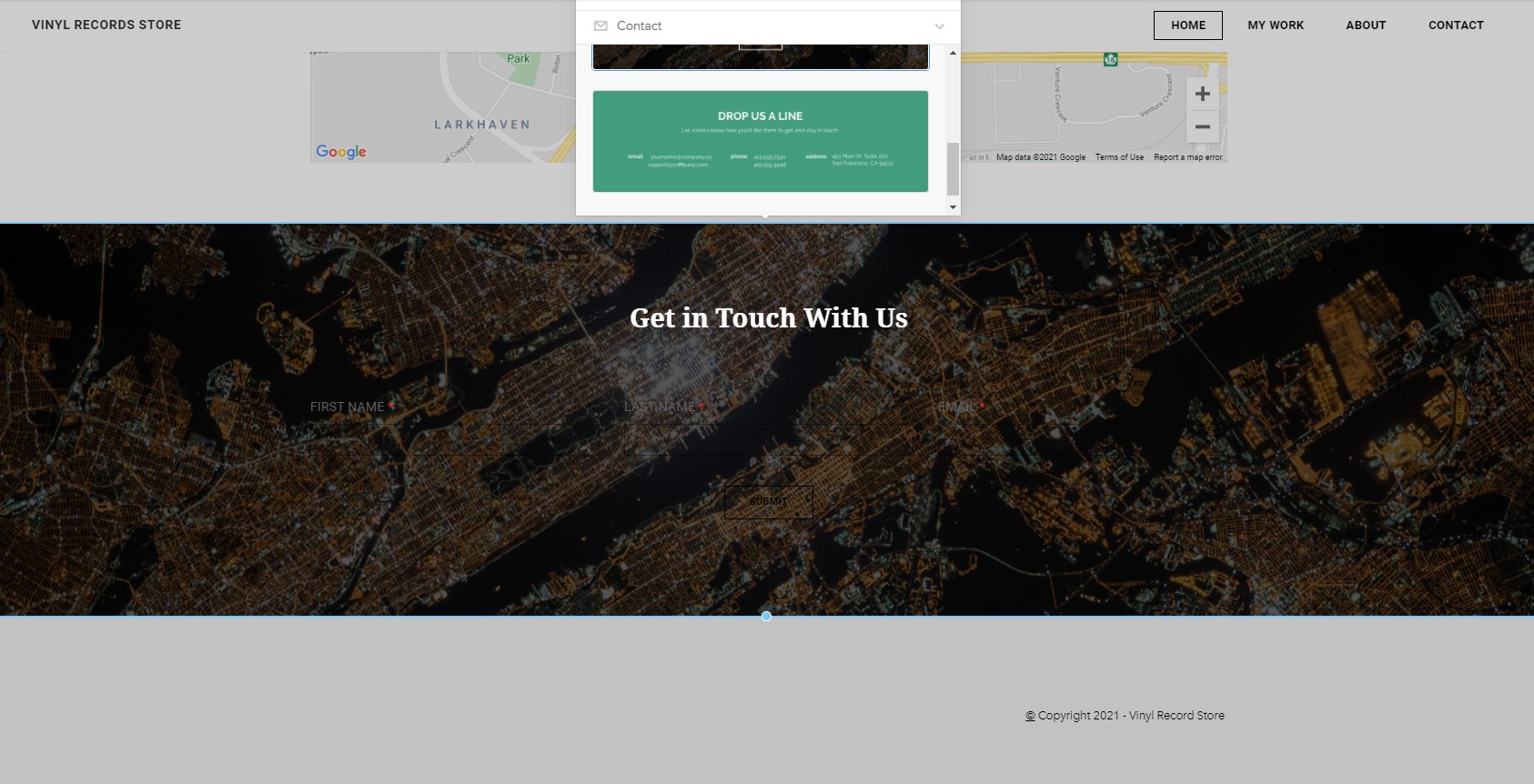
Contact forms can be added in two ways – the first is to drag and drop the contact form element and the second is to add a contact form layout from the contact section in layouts.
For this example, we will add a contact form layout.

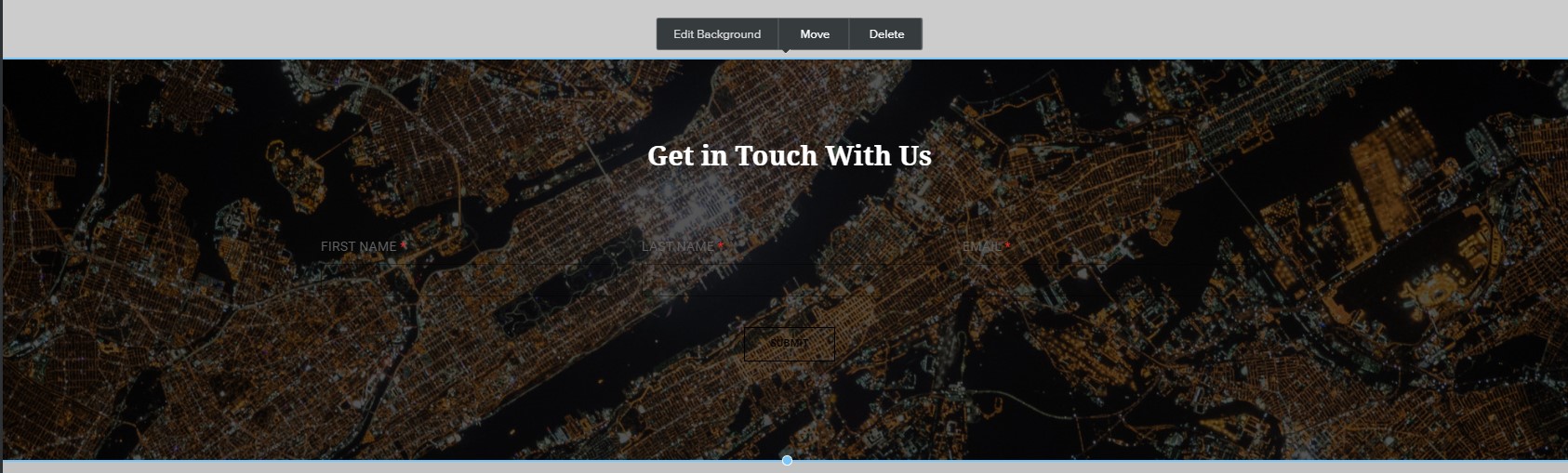
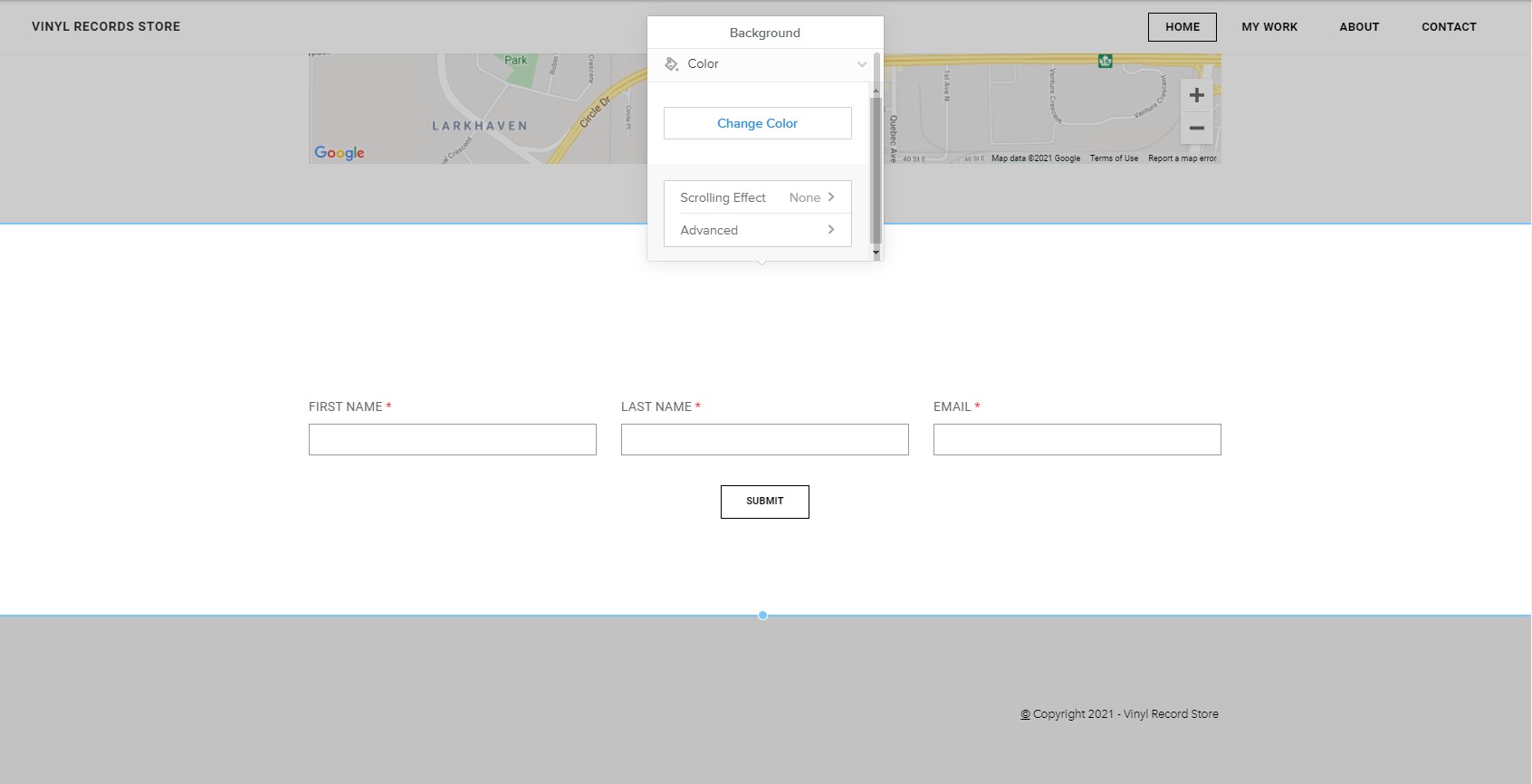
As you can see, the default background image is as dark as the contact form itself, so we can’t see the contact form. To fix this, all you need to do is change the background of the section. To edit the background, click on the section and then click “Edit Background”. After that, select a color for the background. 

Changing Your Theme
At any point in the process of creating your website with Weebly, you can change your theme. To change your theme, click on “Theme”, then “Change Theme”.

Can I Embed Video?
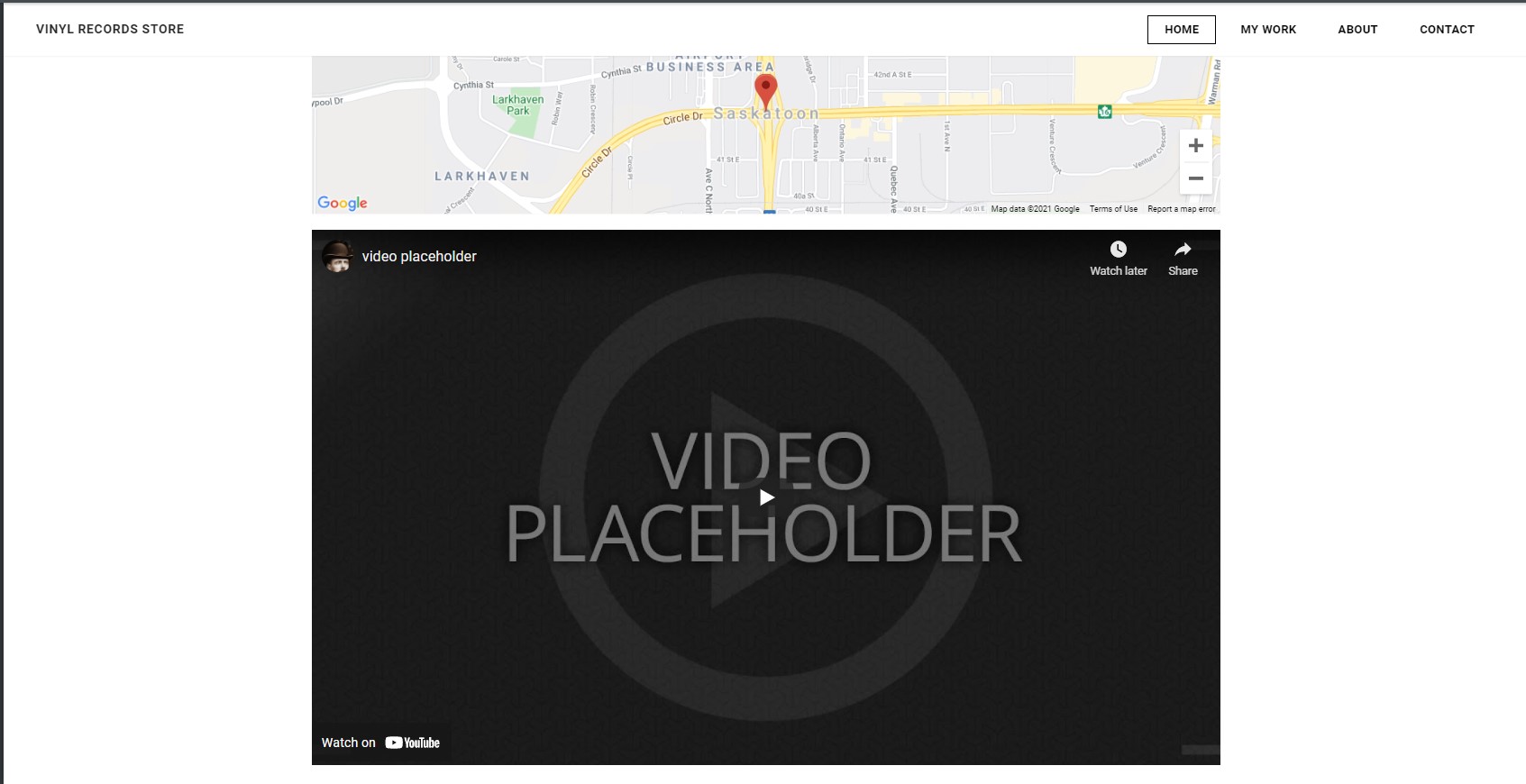
Yes – you can easily embed YouTube videos into your hosting plan. If you want to host videos off of YouTube, you’ll need the Pro plan or above.

Publishing Your Website
Weebly makes it extremely easy to publish your website with the click of a button. Weebly automatically connects to your hosting plans FTP and uploads the files for you – all you need to do is click on the blue publish button in the top right.

eCommerce
Can I Run A Online Store Using Weebly?
Yes – you can run an online store using Weebly. Weebly charges 3% transaction fees on the Starter and Pro plans, and 0% on the Business plan. The starter plan has a limit of 10 products and the Pro has a limit of 25 products. If you have more than 25 products, the Business plan has unlimited products.
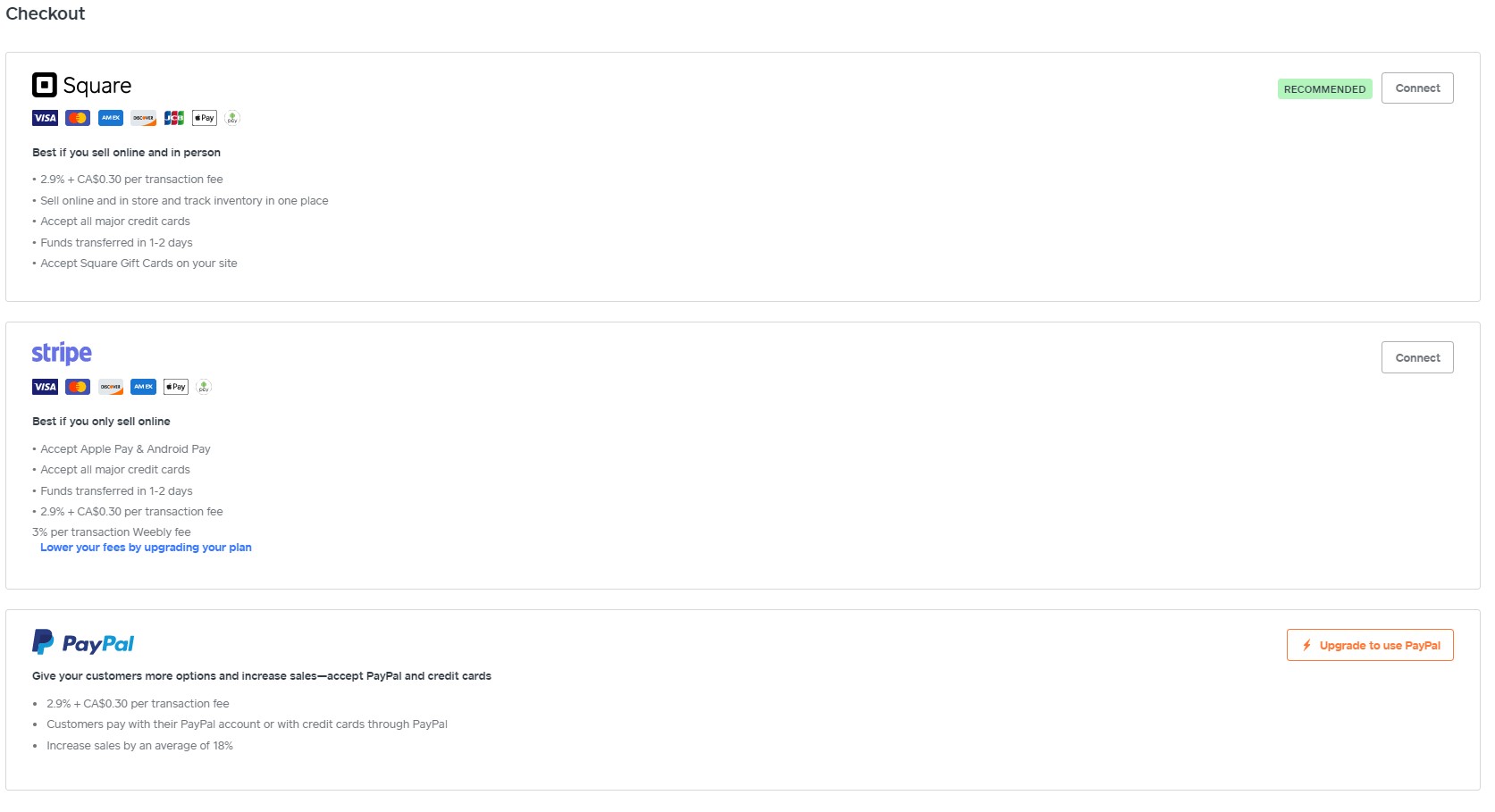
What Payment Providers Can I Use?
You are limited to using either Square, Stripe, or PayPal for your payment provider.

If you’d like to use Weebly, you will need a shared hosting plan to host your website.
Click here to get started building your website today.